原理
1. vue会监视data中所有层次的数据。
2. 如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
2.1 对象中后追加的属性,Vue默认不做响应式处理
2.2 如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value)
3. 如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。
(2).重新解析模板,进而更新页面。
数组数据的监听示例
有如下代码
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>江河三千里</title>
<script type='text/javascript' src='http://ljy0427.online/js/vue.js'></script>
</head>
<body>
<div id='root'>
<button @click="updateFristFriendInfo">更新第一个朋友的信息</button>
<ul>
<li v-for="(item,index) in friends">{{item}}</li>
</ul>
</div>
</body>
<script type='text/javascript'>
Vue.config.productionTip = false
var vm = new Vue({
el: '#root',
data: {
friends: [
{ name: 'jerry', age: 35 },
{ name: 'tony', age: 36 }
]
},
methods: {
updateFristFriendInfo(){
newFriend={name:"jack",age:20}
this.friends[0]=newFriend
}
},
});
</script>
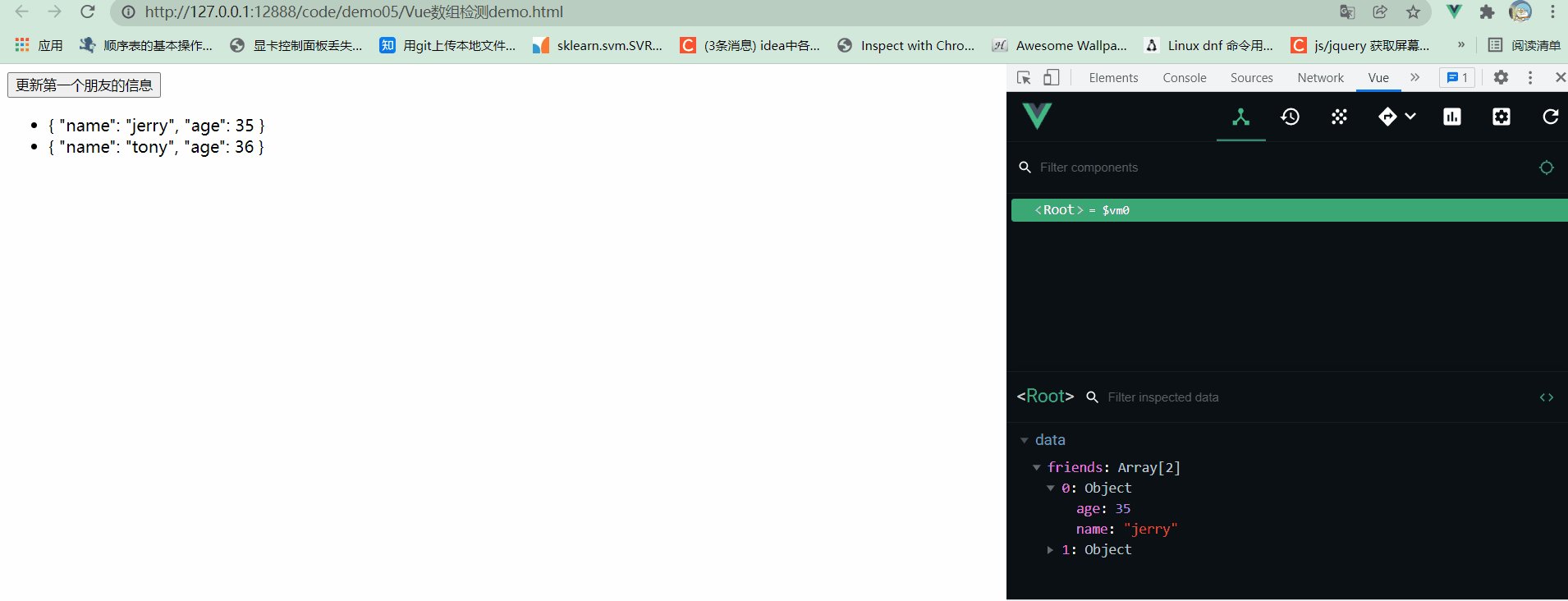
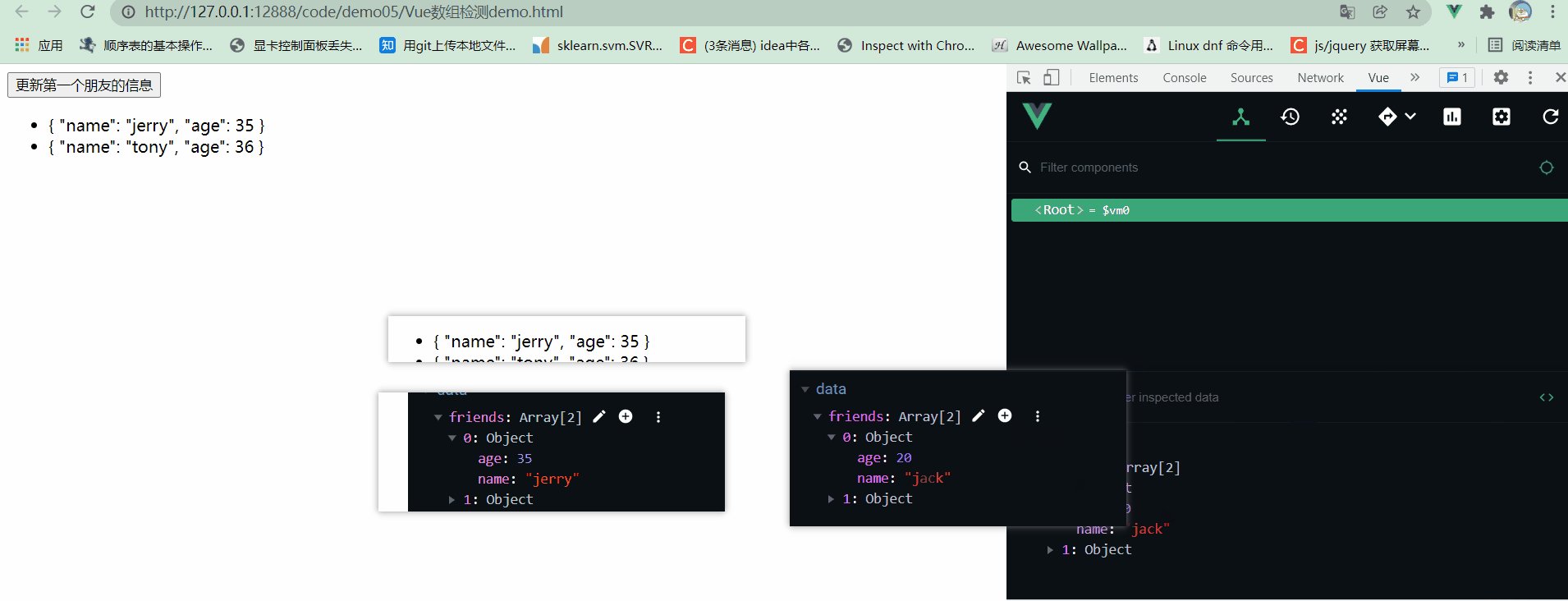
</html>上面代码看似没毛病,但其实运行起来问题大了,看一下效果
可以看到,这样直接通过数组的索引值修改,Vue无法监测到数据的更新。
只能通过一下代码来修改
this.friends[0].name="jack"
this.friends[0].age=20
或者
this.friends.splice(0,1,newFriend)
4. 在Vue修改数组中的某个元素一定要用如下方法:
1.使用这7个API:push()、pop()、shift()、unshift()、splice()、sort()、reverse(),之所以这七个可以,是因为七个Api在Vue中的使用过程中被重写了,可以通过以下方式查看是否属于js原生的数组操作方式
Array.prototype.splice===this.friends.splice
2.Vue.set() 或 vm.$set()
特别注意:Vue.set()和vm.$set()不能给vm或vm的根数据对象添加属性!!!
也就是不能直接给data添加属性,只能给data中已经定义好的对象添加属性
代码
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>江河三千里</title>
<script type='text/javascript' src='http://ljy0427.online/js/vue.js'></script>
<style>
button{
margin-top: 10px;
}
</style>
</head>
<body>
<div id='root'>
<h1>学生信息</h1>
<button @click="student.age++">年龄+1岁</button> <br/>
<button @click="addSex">添加性别属性,默认值:男</button> <br/>
<button @click="student.sex = '未知' ">修改性别</button> <br/>
<button @click="addFriend">在列表首位添加一个朋友</button> <br/>
<button @click="updateFirstFriendName">修改第一个朋友的名字为:张三</button> <br/>
<button @click="addHobby">添加一个爱好</button> <br/>
<button @click="updateHobby">修改第一个爱好为:开车</button> <br/>
<button @click="removeSmoke">过滤掉爱好中的抽烟</button> <br/>
<h3>姓名:{{student.name}}</h3>
<h3>年龄:{{student.age}}</h3>
<h3 v-if="student.sex">性别:{{student.sex}}</h3>
<h3>爱好:</h3>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
</li>
</ul>
<h3>朋友们:</h3>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
</body>
<script type='text/javascript'>
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
student:{
name:'tom',
age:18,
hobby:['抽烟','喝酒','烫头'],
friends:[
{name:'jerry',age:35},
{name:'tony',age:36}
]
}
},
methods: {
addSex(){
// Vue.set(this.student,'sex','男')
this.$set(this.student,'sex','男')
},
addFriend(){
this.student.friends.unshift({name:'jack',age:70})
},
updateFirstFriendName(){
this.student.friends[0].name = '张三'
},
addHobby(){
this.student.hobby.push('学习')
},
updateHobby(){
// this.student.hobby.splice(0,1,'开车')
// Vue.set(this.student.hobby,0,'开车')
this.$set(this.student.hobby,0,'开车')
},
removeSmoke(){
this.student.hobby = this.student.hobby.filter((h)=>{
return h !== '抽烟'
})
}
}
})
</script>
</html>